 >
>Ajouter un voile sur une image de fond en CSS
Ajouter un voile sur une image c’est assez simple avec un logiciel de retouche. Mais si pour diverses raisons vous ne voulez pas retravailler votre image sous Photoshop ou Gimp pour l’assombrir, vous pouvez le faire directement en CSS. C’est aussi très simple finalement.
J’ai pu tester différentes techniques plus ou moins fiables dont une utilisant du Javascript qui consistait à créer un bloc absolute qui recouvrait l’ensemble de la page de son « voile ». Dans la mise en œuvre je trouvait ça assez peu élégant mais ça marchait pas mal dans la mesure ou on ajuster la taille dudit bloc lors du redimensionnement de la page.
Celle qui pour moi fonctionne le mieux utilise simplement les propriétés CSS sans aucun ajout de bloc HTML, le top quoi.
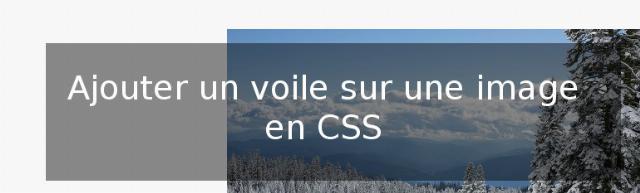
Pour notre exemple, on part donc d’un paysage enneigé pour avoir quelque chose qui ressemble ça :
Pour le moment le CSS de notre body ressemble donc à ça :
Multiple Backgrounds CSS
La technique utilisée est assez simple, il suffit simplement d’utiliser la possibilité d’appliquer plusieurs backgrounds (Fonds multiples) sur un élément HTML. Cette fonctionnalité est disponible depuis CSS3. Toutefois l’ajout d’un élément de background de type rgba n’est pas valide, il convient donc d’ajouter à la place un element de type linear-gradient utilisé à la base pour faire des dégradés.
Le CSS de notre body aura donc cette forme :